Applications are now an important and reliable means of providing content and services. But in a crowded market, how does the mobile app become useful, convenient, and valuable to keep users happy and maintained?
Here are 7 UX design tips that I think are essential to creating great mobile user experiences.
Tip 1 – A screen, a task
Reduce your efforts to get what you want
Every screen you design for the application must support an action that is truly valuable to the person using it. Design each screen for one thing and one, with no more than one call to action. This makes it easy to learn, easier to use, and easier to add or build when needed.
Take Uber for example. Uber knows that the objective of the user who uses the application is to take a taxi. The application does not confuse the user with much information: it automatically detects the location of the users based on the GEO data and the only thing users have to do is locate the capture.
Tip 2 – Invisible user interface
The content becomes an interface.
Focus on content and remove unnecessary items that don’t support user tasks. Thanks to the low attention span, users must be directed to the content they are looking for quickly. The content becomes an interface. Google Maps is a great example: During the redesign phase, Google removed all unnecessary panels and buttons, and Google said the map is the interface.
Tip 3 – Breathing space
Use negative space to get the attention of the user and highlight the important content.
White space or “negative space” is often ignored, which refers to the empty space between design elements or the page layout. Although many designers may consider it a waste of valuable screen ownership, white space is an essential component of a portable design.
“White space is an active element, not a negative background”
– Jane Chichold
White space is not only responsible for the readability and prioritization of content but also plays an important role in visual planning. Thus, it can simplify the user interface and improve the user experience.
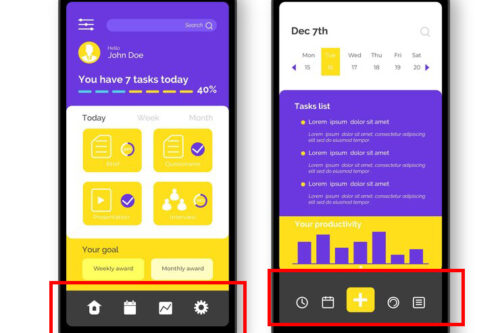
Tip 4 – Ease of movement
Make navigation intuitive
Helping users navigate should be a high priority for each application. Mobile browsing should be recognizable, accessible, and take up a small space on the screen. However, making mobility accessible is a challenge on mobile devices due to small screen restrictions and the need to prioritize content in Chrome.
Tab bars and navigation bars are suitable for applications that have relatively few navigation options. It’s great because it offers all the main navigation options and with a single click, the user can instantly switch from one page to another.
Tip 5 – One-handed operation
Adapt your design to larger screens
With the launch of the iPhone 6 and 6 Plus, it became clear that screen sizes would continue to expand.
Here are three basic ways of how people carry their phones:
The basic ways of how people carry their phones. Stephen Hopper Research
85% of observed users work with their phones with one hand. The following heatmap shows the types of thumb areas that have been applied to all iPhone screen sizes since 2007. You can see that the bigger the screen, the easier it is to get to the area.
It is necessary to adopt a design to improve the user experience. Try to make sure your app is easily (and fully) usable on a big screen (like iPhone 6 or 7) with one hand. Keep the thumb options inside your thumb.

Tip 6 – Make the app appear quickly
Don’t make users wait for content.
Try your best to make the application fast and responsive. Do things in the background to make things seem fast. Actions that are grouped into background processes have two advantages: they are not visible to the user and occur before the user actually requests them. A good example is uploading photos to Instagram. Once the user chooses an image to share, it begins to upload.
Tip 7 – Use push notifications wisely
Think twice before sending a message
Every day, users are bombarded with useless notifications that divert their attention from their daily activities and it becomes quite annoying. Irrelevant notifications/ irrelevant message is the number one reason to uninstall mobile apps (71% of respondents).
The mobile phone is about making every message important. Do not send “to participate” messages. Send it if and only if you think it is valuable to the user.
Tips: The best way to create an effective mobile app messaging strategy is to use different types of messages: push notifications, email, in-app notifications, and news messages. Diversify your messages: Your messages must work together in perfect harmony to create an excellent user experience.
Conclusion
The most important thing to keep in mind when designing a mobile application is to make sure it is useful and intuitive. If the application is not useful, it will have no practical value for the user and nobody has a reason to use it. If the application is useful but requires a lot of time and effort, people will not be interested in learning how to use it. Good UI and UX design address design issues.